Pug
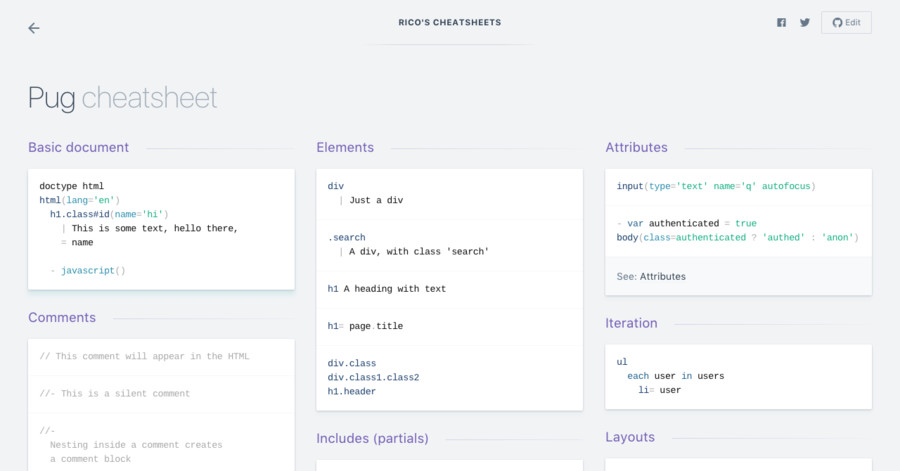
基础文档
doctype html
html(lang='en')
h1.class#id(name='hi')
| This is some text, hello there,
= name
- javascript()
元素
div
| Just a div
.search
| A div, with class 'search'
h1 A heading with text
h1= page.title
div.class
div.class1.class2
h1.header
属性
input(type='text' name='q' autofocus)
- var authenticated = true
body(class=authenticated ? 'authed' : 'anon')
See: Attributes
注释
// This comment will appear in the HTML
//- This is a silent comment
//-
Nesting inside a comment creates
a comment block
See: Comments
迭代
ul
each user in users
li= user
布局
//- page.pug
extends layout.pug
block title
| hello
block content
| hello
//- layout.pug
title
block title
body
block content
Includes (partials)
include ./includes/head.pug
include:markdown article.md
See: Includes
Multiline text
p.
This is text that doesn't need to
be prefixed by pipes.
script.
// It's great for raw
// JavaScript and stuff
alert('hello')
条件判断
if authenticated
a(href='/logout') Sign out
else
a(href='/login') Sign in
See: Conditionals
Mixins
Mixins
mixin list
ul
···
+list
Mixins allow you to create reusable code blocks. See: Mixins
Mixin attributes
mixin pet(name)
span.pet= name
+pet('cat')
See: Mixin attributes
Mixin blocks
mixin article(title)
article
h2.title= title
block
+article('hello there')
p Content goes here
See: Mixin blocks