Intro
Variants
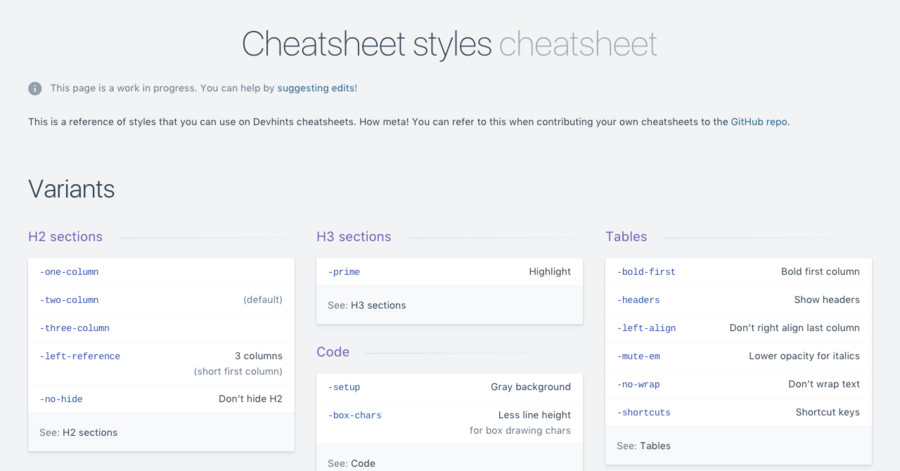
H2 sections
-one-column |
|
-two-column |
(default) |
-three-column |
|
-left-reference |
3 columns (short first column) |
-no-hide |
Don’t hide H2 |
See: H2 sections
H3 sections
-prime |
Highlight |
See: H3 sections
Tables
-bold-first |
Bold first column |
-headers |
Show headers |
-left-align |
Don’t right align last column |
-mute-em |
Lower opacity for italics |
-no-wrap |
Don’t wrap text |
-shortcuts |
Shortcut keys |
See: Tables
Code
-setup |
Gray background |
-box-chars |
Less line height for box drawing chars |
See: Code
Paragraphs
-setup |
Gray background |
-crosslink |
Has arrow on the link |
See: Paragraphs
Lists
-also-see |
Lighter background |
-four-column |
|
-six-column |
See: Lists
Adding variants
## Section
{: .-two-column}
Devhints uses Kramdown, and supports adding classes via Kramdown’s syntax.
H3 sections
Supported
Each section can have the following children:
White
preultable
Gray
ph4
Prime section
This is a section with {: .-prime}. Notice the fancy highlight! Great for “getting started” kind of snippets.
H3 section
Every box is an H3 section. The box will encompass everything inside the body of the H3.
This is a basic section with paragraphs in it.
Code
Basic code
here.is(() => {
some.code()
})
here.is.some.more()
Code blocks can be placed one after the other.
See: Cheatsheets
Code with headings
index.js
here.is(() => {
some.code()
})
other.js
here.is.some.more()
Code blocks can have headings.
Highlighted lines
app.start(() => {
const port = app.server.port
console.log(`Started at ${port}`)
})
Add {: data-line="3"} to add line highlights.
Multiple highlights
app.start(() => {
const port = app.server.port
console.log(`Started at ${port}`)
})
Add {: data-line="2,3"} to add multiple line highlights.
Setup blocks
import React from 'react'
class Hello extends React.Component {
render () {
return <span>Hello</span>
}
}
Add {: .-setup} to a pre or table or ul.
Long lines
function createNode(nodeName: string, options: { key: string }) {
return true
}
Long lines will have scrollbars.
Lists
Lists
- This is
- a list
- with a few items
Here’s an extra paragraph after the list.
Lists with headings
Part 1
createElement()componentDidMount()componentWillUnmount()
Part 2
shouldComponentUpdate()componentWillReceiveProps()
Here’s an extra paragraph after the list.
List columns
Six columns
- One
- Two
- Three
- Four
- Five
- Six
- Seven
- Eight
- Nine
- Ten
- Eleven
Add {: .-six-column} to make large lists.
Four columns
- One
- Two
- Three
- Four
- Five
- Six
- Seven
- Eight
- Nine
- Ten
- Eleven
Add {: .-four-column} to make large lists.
Also see
- One
- Two
- Three
- Four
- Five
- Six
- Seven
- Eight
- Nine
- Ten
Add {: .-also-see}.
Paragraphs
Basic paragraphs
This is a basic section with paragraphs in it. When paragraphs are the first elements in an H3 section’s body, they appear as white.
Basic paragraphs
···
When paragraphs appear after pre/table/ul, they appear with a gray background.
Preludes
Here’s a prelude paragraph. Add {: .-setup} to make paragraphs appear with a gray background.
···
Crosslink
Add {: .-crosslink} to make big loud external links:
···
Tables
Basic table
Date
| Example | Output |
|---|---|
%m/%d/%Y |
06/05/2013 |
%A, %B %e, %Y |
Sunday, June 5, 2013 |
%b %e %a |
Jun 5 Sun |
Time
| Example | Output |
|---|---|
%H:%M |
23:05 |
%I:%M %p |
11:05 PM |
This is a basic table with h4’s.
Shortcuts
V |
Vector |
P |
Pencil |
T |
Text |
L |
Line |
R |
Rectangle |
O |
Oval |
U |
Rounded |
Add {: .-shortcuts} to tables.
With headers
| Prefix | Example | What |
|---|---|---|
// |
//hr[@class='edge'] |
Anywhere |
./ |
./a |
Relative |
/ |
/html/body/div |
Root |
Add {: .-headers} to add headers.
Two columns
One
···
Two
···
Left reference
One
···
···
···
···
···
···
···
···
Two
···
Three
···
One column
One
···